背景介绍
随着hexo配置越来越多,很多设置都用到了githubToken之类的认证密钥,如果还按照Hexo官方的部署方法,我们的认证密钥就有泄露的风险。
Hexo官方部署方法
官方文档:
https://hexo.io/zh-cn/docs/github-pages
Hexo在文档中提供了两种部署方式
GithubWorkflow
Workflow的方式是通过push仓库自动触发部署命令的。
发现问题
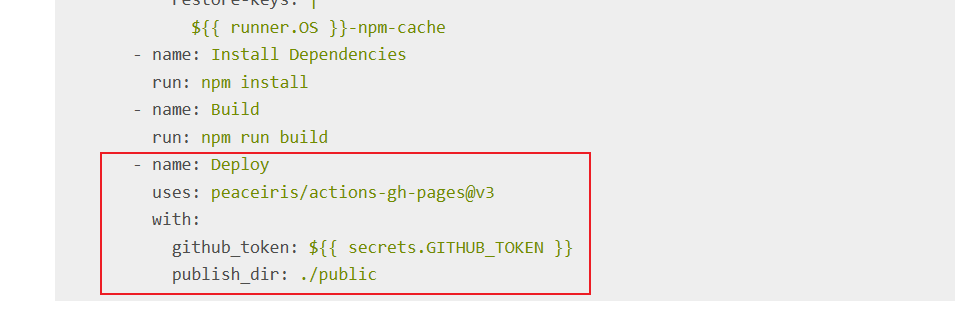
Hexo官方提供了Workflow的模板供我们使用,我们主要注意一下Deploy部分的配置:

如果按照Hexo官方的配置,会发现我们的hexo源码在main分支,生成的静态页面在gh-page分支上。
由于githubPage的仓库要设为公开才能被所有人访问,所以我们的Hexo源码也暴露在外。这显然不是我们想要的。
发现解决思路
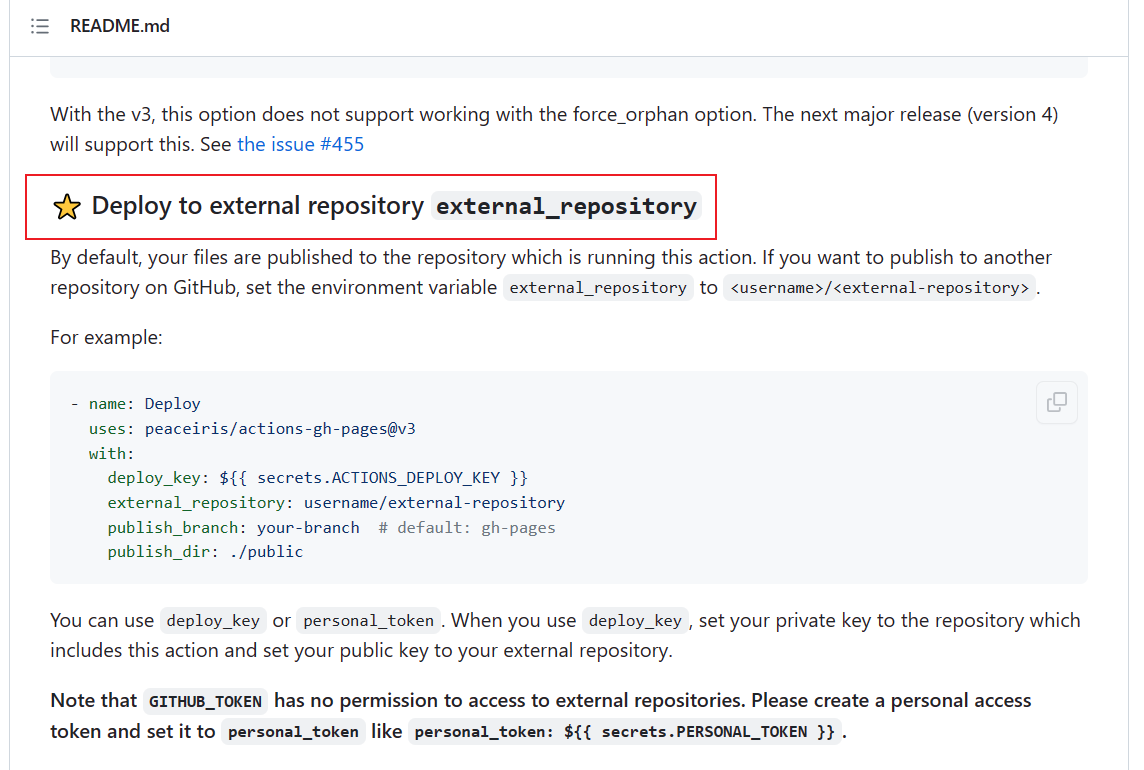
在配置文件中我们发现部署实际上使用的是peaceiris/actions-gh-pages@v3这个仓库。打开仓库进去看下。

在readme中很明显的就找到了这个配置,意思就是当你想要将展示页面推送到别的仓库时就要使用这个配置。还贴心的提示了GITHUB_TOKEN没有足够的权限进行这个操作,要使用deploy_key 或 personal_token。先不管key的问题我们先加上这个配置试一下。
修改workflow配置
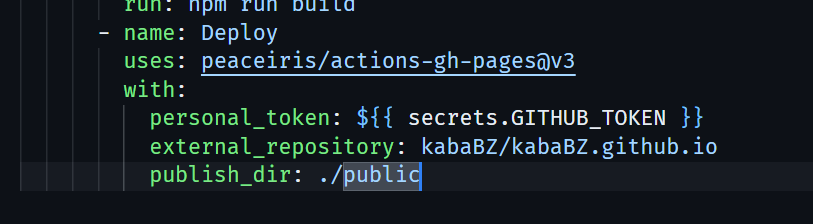
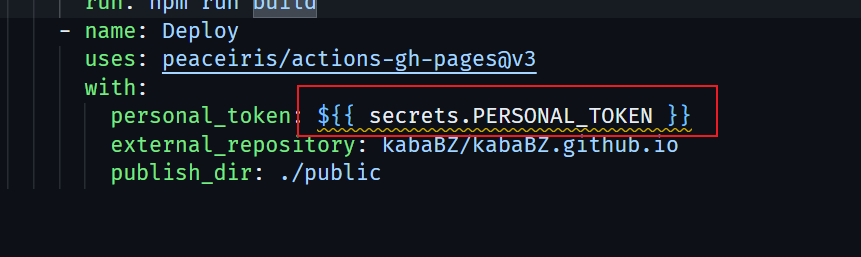
打开项目中的workflow文件,将最后deploy配置修改为下图(替换为自己的仓库地址):

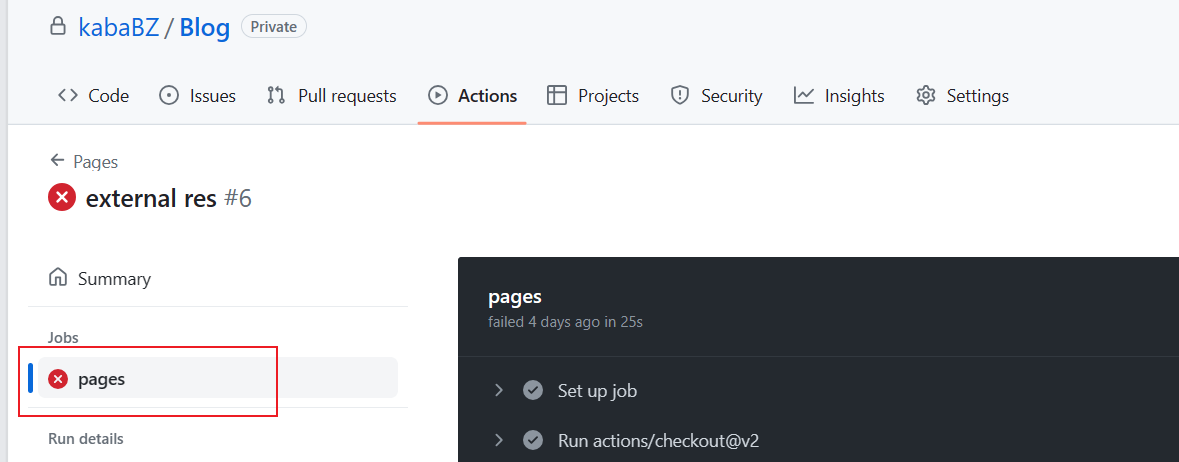
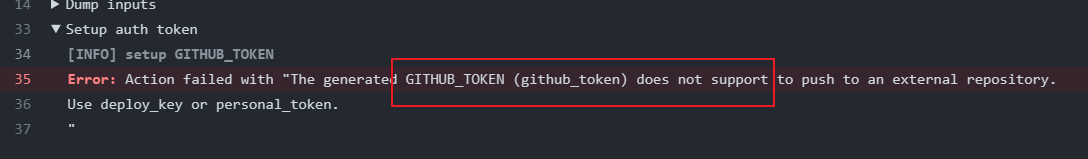
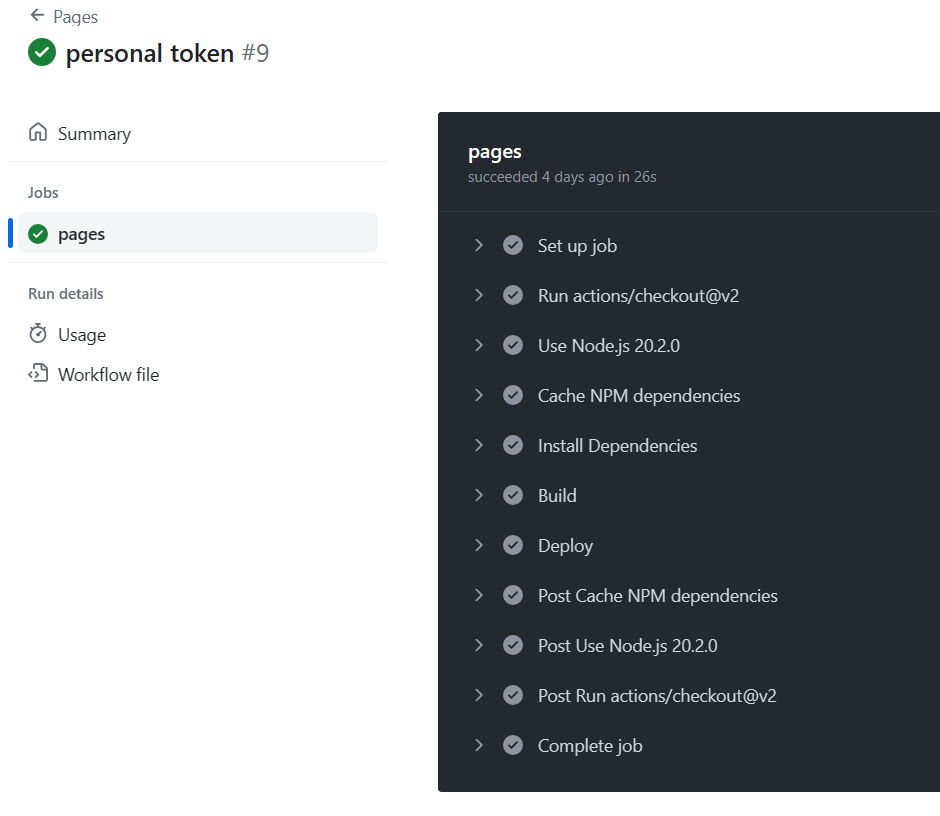
然后新建个仓库将源码推送到新的仓库。打开仓库的workflow页面:


果然失败了,确实是GITHUB_TOKEN引起的问题。
新建 personal_token
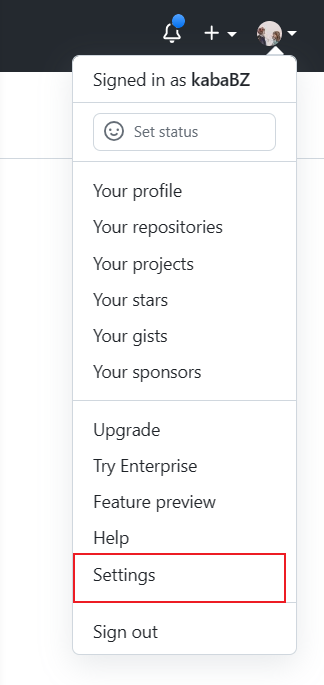
打开github个人设置

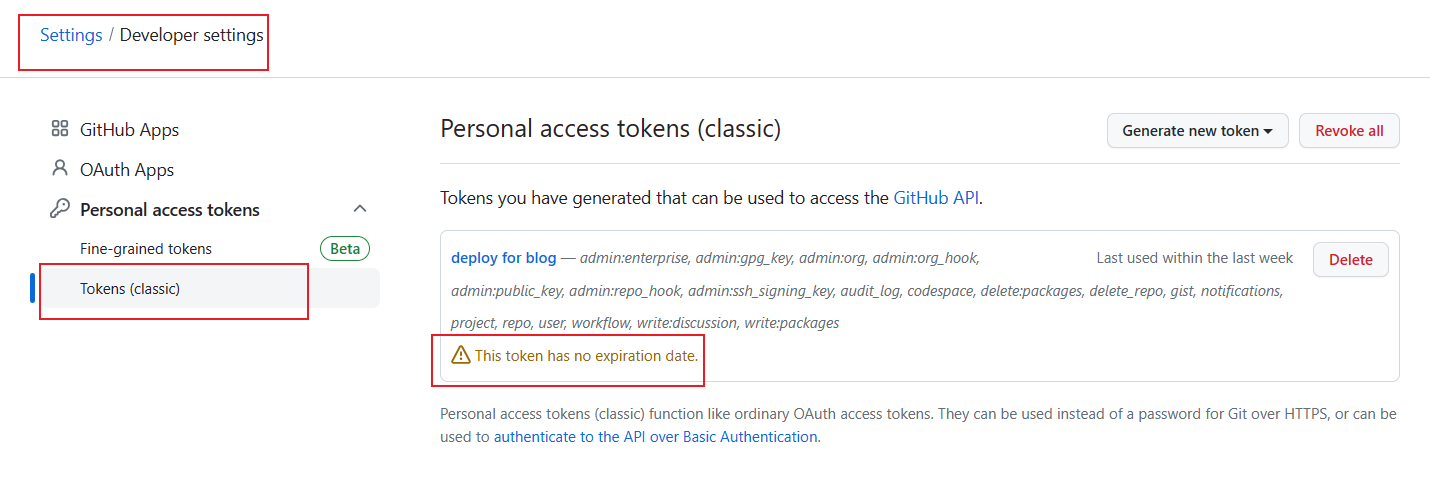
打开新建personal_token的页面
路径为:左侧边栏最下方Developer settings->Personal access tokens->Tokens (classic)

新建的key只会显示一次,一定要复制好了,不要弄丢了。我们还要回到项目中使用一次。我这里已经新建好了一个无限期的Token使用,就不再演示了。
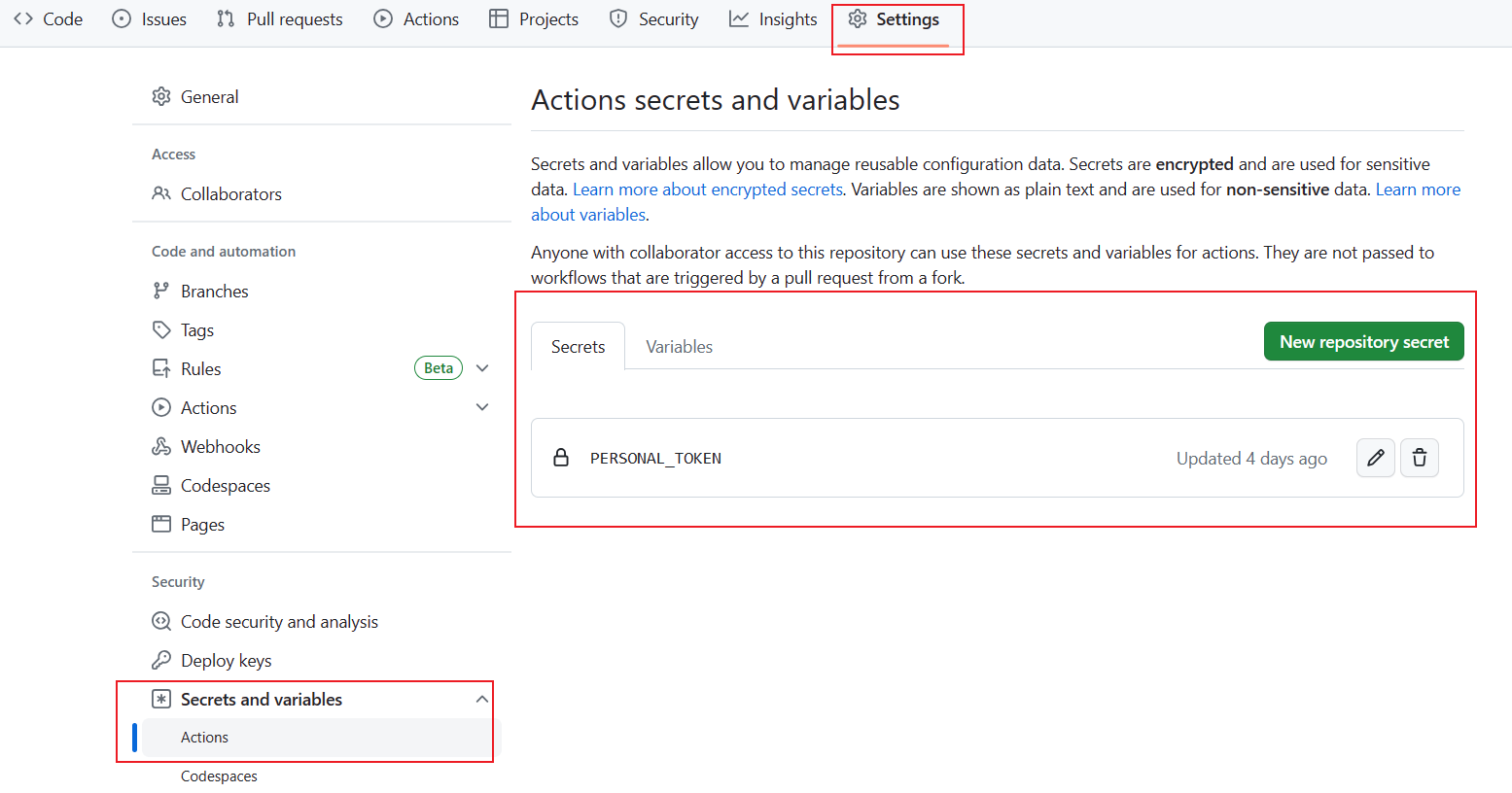
为源码仓库配置Personal_Token
回到之前新建的Hexo源码仓库,在下图位置中为我们的项目设置我们刚刚生成的key。

更新workflow配置
将workflow文件中的key配置为personal_key。

再次推送分支会发现我们的workflow已经可以成功执行了!

_config.yml
pending
如果您喜欢此博客或发现它对您有用,则欢迎对此发表评论。 也欢迎您共享此博客,以便更多人可以参与。 如果博客中使用的图像侵犯了您的版权,请与作者联系以将其删除。 谢谢 !